What are the major mobile app design trends in 2017?
Technology is always emerging and hence you will witness a lot of updates in every genre of technology. Some trends may last for quite sometime whereas some trends will abruptly change. In the case of mobile app design, the designs will change according to the latest devices launched in the market or else with the appearance of new version of operating system. Several technological and cultural aspects affects in the dynamic nature of trends. This raise challenges and new opportunities for mobile app developers and designers all over the world.
The latest app designs are simple and minimal, that makes it intuitive. Also the introduction of new devices like wearables and phablets are also creating major mobile app design trends in 2017.
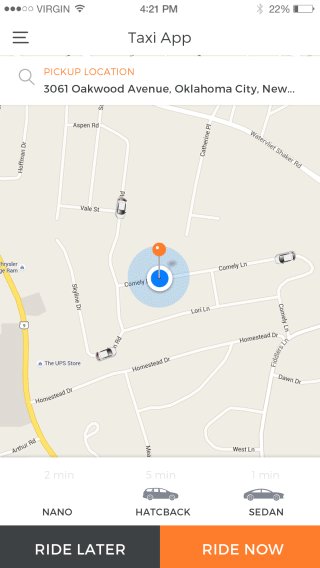
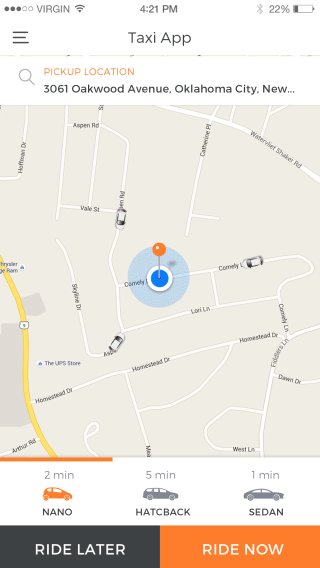
Functional animations and motion designs:
Creating animations for the sake of it will never make functional animations or motion designs. It should serve a purpose. There should be a logical purpose for the animations being shown in your app design. The main aspects of the material design is that it should be meaningful, responsive and clear to the user. If it doesn’t mean to show any action being carried forwarded through your app, then the use of a motion design becomes futile. Some practical tasks are being accomplished by such designs.
Smooth navigation, zooming, highlighting, pull-to-refresh, button morphing etc. are some of the major animated responses that make your design intuitive and immersive. This will make your app interesting, engaging and fun for your users. You can check our car rental app features to know more.
Typography
With the release of wearables and phablets, the desired font style has to be adopted to suit the app design. Regardless of the screen size, content should fit all the screen sizes or hide according to the device. For example; when you develop a responsive design, the banners will be hidden for mobile whereas it will be visible in desktop and laptops. It means the design should be in such a way that it fits different screen sizes.
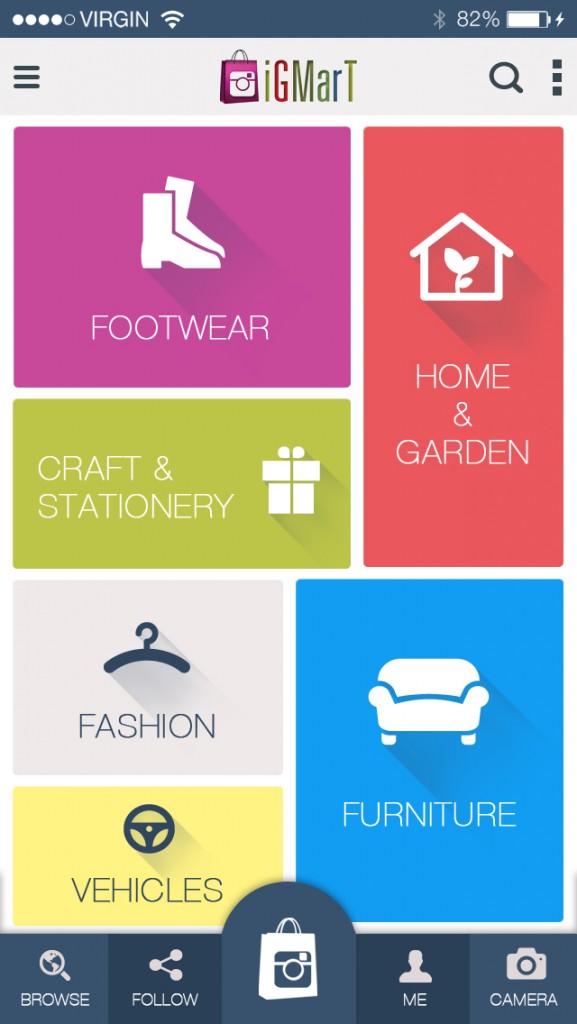
Diverse color codes
It is always wise to choose different color codes for your apps, depending on the service you provide or the color combination of your client’s logo. For example; if you are developing an ecommerce app for selling only ladies’ products then you can choose pink color. But most of the times you see apps with white background. Instead you can go for both dark and light backgrounds to make your app more appealing and attractive to the desired user.
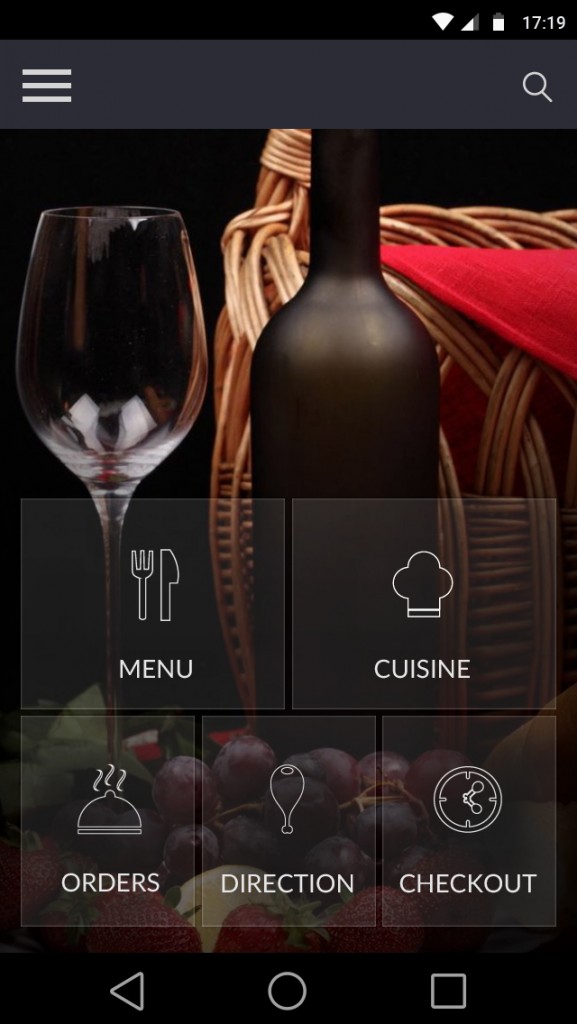
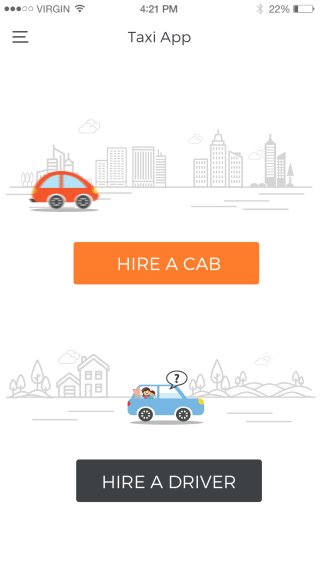
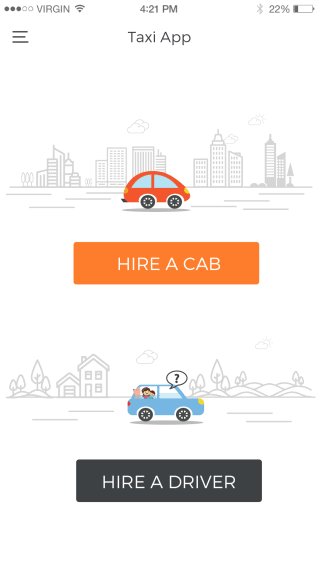
Swipe navigation and card layouts
You can make UI/UX design more dynamic by using card layouts. Just an outlined box with an image which leads to a descriptive page by a single click can attract the interests of the app user. A very small information in the form of ‘cards’ is convenient and eye-catchy as well. Swiping navigation is an another feature used by many apps. Tinder, which is the most famous dating app has swiping feature in a certain direction to accept or reject requests. This will be useful for designers as well as users.
App design trends are changing drastically from the past one year. Google’s material design concept is likely to play a decisive role in app UI/UX development, and we undoubtedly will see elements of material design in this year’s top app designs.
AI, VR and IoT for mobile to enable brand innovation
The technologies like artificial intelligence (AI), virtual reality (VR) and the Internet of Things (IoT) are used by mobile devices to scale brand innovation. Conversational apps will gain advantage by the advancement of AI and personal assistants supported by voice feature. For ecommerce apps, travel apps and education apps, VR opens opportunities for next gen developments.
Chatbots are defining an effective self-service framework.
Chatbots have proven to design a more effective self-service framework which provides the users or customer with personalized responses to their queries in real-time. Initially, bots were largely used in messaging apps like Facebook, Slack, Skype etc. However, advancements in AI have made it easy for organizations to integrate chatbots into their native mobile apps. One of the biggest advantages of chatbot application in mobile apps is that with each user interaction, the app will only become more accurate in delivering results. Chatbots can significantly improve the functionality of mobile apps and they have proven this in the last few years.











[…] layouts can be incorporated into your app to invoke interests of the users. Refer our article on ‘What are the major mobile app design trends in 2017?’ .These features are helpful in developing Augmented Reality by permitting the users to make […]