What are the five essential elements to be analyzed for your web application development?
Everything is constantly changing in the web app development industry – once in a while, it happens rapidly. The trends can change over the span of only a couple of months, as has happened in web application development. We have previously given careful consideration in our blog to native applications and we need to place now web applications under the spotlight.
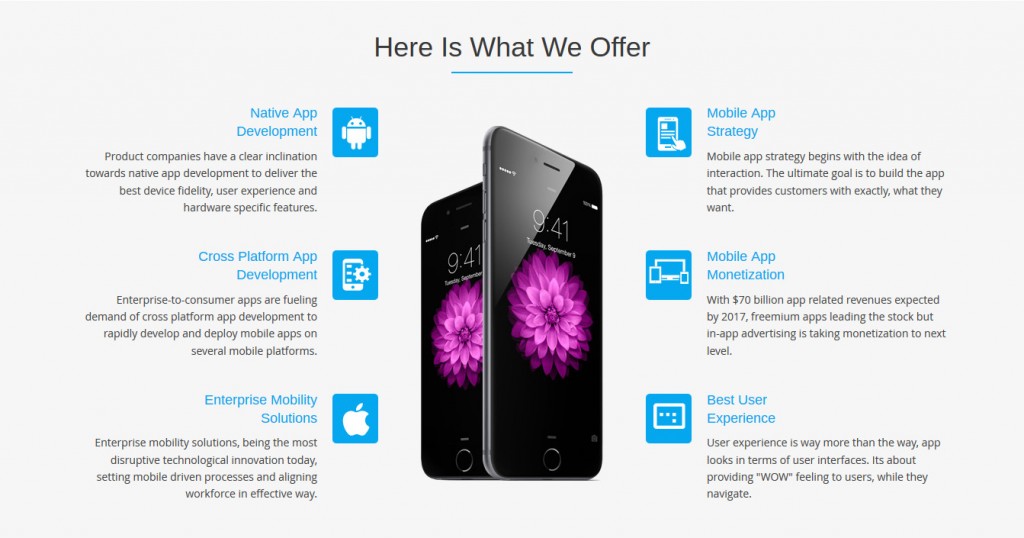
5 web application development essentials
These 5 essentials offered by us come as the consequence of a deeper understanding of user experience with respect to web application development. This understanding has permitted us to streamline procedures, design, and user-friendliness. What’s more, it has done as such to the point where we know which aspects to incorporate and which ones not to with regards to web application development.
What are the user’s needs with respect to web application development?
How about we analyze it from the user’s point of view? What do we have to incorporate into our web applications to draw in and retain users? (Or if nothing else not loses users without them having connected). We’ll now analyze the 5 web application development essentials. Some of these have more to do with application outline, others with substance and some others with the application’s development itself. Let’s have a look at them.
Incorporate useful buttons: phone calls and SMS
We draw from the beginning that organizations or businesses are who grow the majority of the web application extends and even website pages – the last described by not involving many prerequisites.
The user’s connection with the web application will be generally useful. It will be for things, for example, checking the address, telephone number or whatever other data identified with the organization or business. Therefore, a ‘call to action’ by means of a telephone call or SMS will be what our users will esteem the most on the off chance that we maintain a business and will make a web application. What do we mean by this? It’s easier to demonstrate with an example.
It basically comprises of a button that demonstrates the business’ telephone number and permits calling or sending an SMS when clicked.
Include maps
Additionally, we see that – adhering to the past illustration – the address can likewise be shown and even geolocated to guide a user to the foundation from his present position. This information ought to clearly be incorporated into your mobile application. In any case, what else would you be able to give the user?
Including maps that tell a user where the offices or stores of a business are found is a smart thought to fuse to web application development. It will be extremely basic and quick to accomplish by including the Google Maps application, and on top of this, it will yield you great results.
Contact forms
Imagine a scenario where your user and the potential user is so busy that they can’t spare extra time to make a call. Another approach to profit by your site is to incorporate a web application that permits you to incorporate a contact form. It’s obviously that this contact form for mobile versions must be small. You simply need to ask the essential information. Along these lines, you will guarantee a much quicker and powerful customer support, as you will give data about your items. Furthermore, you will likewise be engaging the user to get in touch with you in a somewhat easy manner – which is a dependable favorable position.
Unfolding contents
How about we do not overlook that mobile versions need to be simple and take out all unnecessary content. Including drop-down menus is one approach to enhance content on the off chance that we should incorporate a considerable lot of it. Another path is to consolidate picture slideshows to the web application development process. It will bring about an easier and cleaner interface, and will likewise give an abundance of substance to the user to access at his will.
Easy navigation
As we have examined over and over, simplicity is the king– both with regards to application plan as to web application development. You ought to in this manner implement simplicity to the possible manner while making your web application. It will enhance user-friendliness and execution, in this way expanding user-interaction. However, how would you benefit by this? All things considered, you may even increase sales or customer retention.
Which skills developers must possess for native iPhone application development?
A professional iPhone app developer must possess the extensive knowledge of iPhone SDK, multi touch, Cocoa framework, GPS posting, Xcode, QuickTime, IMPS, web service integration and accelerometer. While hiring an iPhone developer, one must review all the existing projects in detail.
In 2019, custom mobile app is a must for your brand.
It is not just the biggies like Amazon, Alibaba and Flipkart, who want to increase user experience and hence sales through their own mobile applications. Now even the smaller players including the local businesses want to have their own apps created according to their requirement. So, besides the traditional industries like healthcare, insurance, fitness, e-commerce and fintech, businesses as varied as food delivery, organic products, laundry services, plumbing, bespoke tailoring, handbags and accessories designing, etc. will want their own mobile apps suited specially to their niche customers.






Leave a comment